どうも。あき(@aki_smomo)です。
#和Viz2022秋と#DATASaberBridgeのOrdスキルアウトプットチャレンジvol.2に提出したVizで使った小技を紹介します。
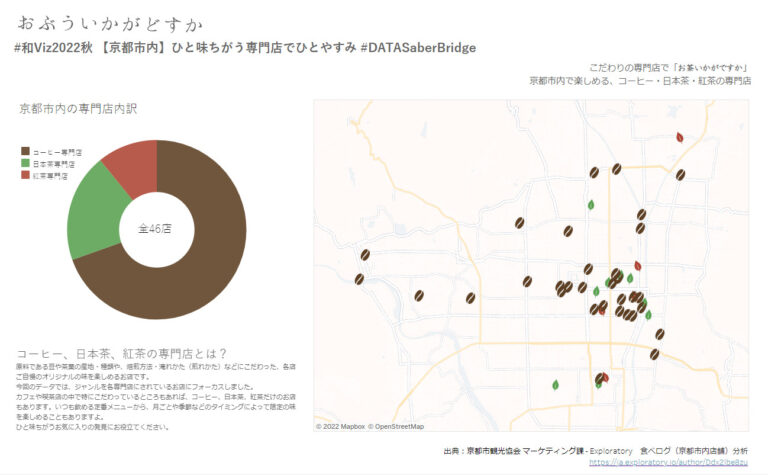
Vizはこちら⇒#和Viz2022秋 【京都市内】ひと味ちがう専門店でひとやすみ #DATASaberBridge
やりかたはカンタンですが、Vizに視覚的なわかりやすさとオリジナリティをプラスできると思います。
マークの形状をカスタマイズする方法

やりかたはざっくり以下の三段階です。
- 下準備:マークにしたい画像を用意する
- 仕込み:マイTableauリポジトリの形状フォルダに画像を格納する
- 設定 :ワークシート内で形状を変更する
1つずつ詳しく書いていきますが、初心者でも本当にカンタンに設定できます。おためしあれ。
下準備:マークにしたい画像を用意する
自分で作ったものでもいいですし、リンクや著作権の表記などのルールを守るなら素材サイトのものを利用させていただくと楽です。
無料で使える素材サイトの一例:シルエットAC
今回わたしが使った画像は、シルエットACさんで見つけたものです。
シルエットACさんには写真やイラストなどを専門とした素材のグループサイトがたくさんあり、無料の会員登録をするとすべての素材がリンクや著作権表記なしで使えます。とても便利で以前からTableau以外にもよく使わせていただいています。
無料会員は画像サイズや1日の検索・ダウンロード回数などに制限がありますが、ほしいものを明確にしてから探すようにすれば気にならないかと思います。
制限なく自由にたくさん使いたい方は是非とも有料会員になりましょう。グループサイトのどこか1つで有料会員になればすべてのグループサイトで有料会員になれますので、画像を頻繁に使うならきっとお値段以上のお得度を感じられるでしょう。
設定可能なファイル形式は、.png、.gif、.jpg、.bmp、および .tiff
わたしは今回、マークの形状にしたかったので当然のように背景が透過されている.png画像を使いましたが、Tableau公式には以下の記載がありました。
ファイル形式 – Tableau では、Enhanced Meta File (.emf) 形式はサポートされていません。形状イメージ ファイルは、.png、.gif、.jpg、.bmp、および .tiff です。
(割といにしえのにんげんなので).gifが使えると知り、ドット絵素材を動かしてファミコンみたいなVizを作ってみたいと思ったのはここだけの秘密です。
カスタム形状用画像のサイズ
特に何も考えずに画像を使いましたが、Tableau公式によると以下推奨サイズがあるようです。わたしも次回から気をつけよう。。
推奨サイズ – [サイズ] を使用して形状を非常に大きくする予定がある場合を除き、オリジナルの形状のサイズは 32 × 32 ピクセルに近いサイズにすることをお勧めします。
仕込み:マイTableauリポジトリの形状フォルダに画像を格納する
形状フォルダは以下にあります。Windowsのパスを貼っておきます。
C:\Users\ユーザ名\ドキュメント\マイ Tableau リポジトリ\形状
または
C:\Users\ユーザ名\OneDrive\ドキュメント\マイ Tableau リポジトリ\形状
同じWindowsユーザでもユーザ名とドキュメントの間にOneDriveが入っているかどうかは個々人のPCの設定によりますので、適宜ご確認のうえたどり着いてください。
Macはしばらく使っていなくてパスの形式を失念してしまい、、すみません。上記参考にしつつ見つけてください。
画像はフォルダ分けしておくと便利
初めて形状のカスタマイズをするときは、形状フォルダの中身は空です。
形状フォルダに直接画像を格納しても問題はないですが、マークの形状をカスタマイズしたいのは今回だけに限らないと思いますので、形状フォルダの中に今回使う画像だけを格納したフォルダを作りましょう。画像を格納したフォルダを形状フォルダに格納してもOKです。
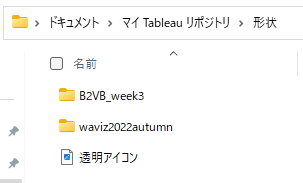
わたしはこんな感じでVizごとにフォルダを作っています。

矢印など汎用性の高い画像は、画像に合わせたフォルダ名をつける予定です。
透明アイコンとあるのは、どのVizでも使う可能性のあるマークの非表示対応用です。
マークを非表示にする方法については、truestarさんの形状を完全に非表示にするテクニックをご参照ください。
マークの非表示は、#B2VB 2022/Week 3 – Build Your Best Text Table #DATASaberBridgeで使っています。
設定:ワークシート内で形状を変更する
画像を形状フォルダに格納したら、Tableauでの作業に戻りましょう。
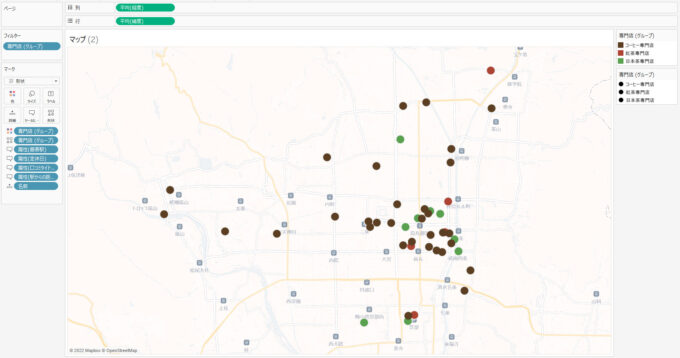
今回は以下まで設定が済んでいる状態からマークの形状を変えていきます。

まずは先ほど格納した画像を形状に反映しましょう。
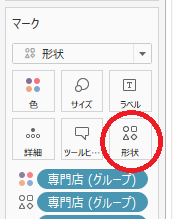
マークの中の「形状」をクリックします。

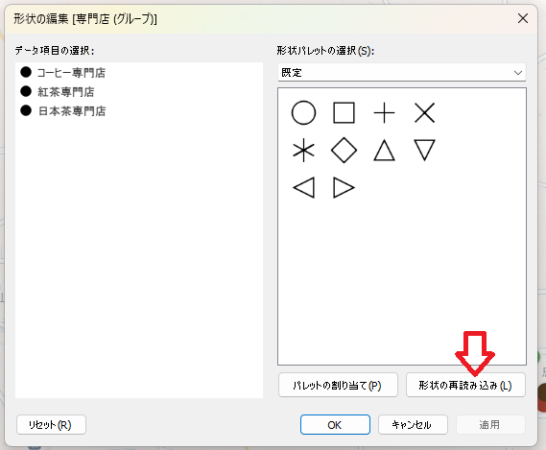
右下にある「形状の再読み込み」をクリックします。

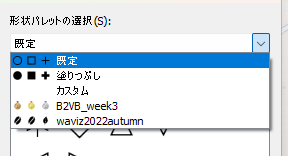
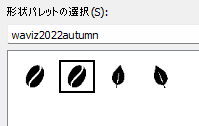
形状が反映されると、形状パレットの選択で「規定」をクリックすると以下のように選択肢が増えます。

今回はwaviz2022autumnを使いますので、それを選択しました。
いよいよマークに設定します。
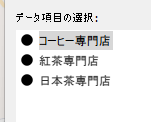
左カラムにあるデータ項目の選択の「コーヒー専門店」を選択します。

右カラムにある画像の中から、コーヒー専門店に当てたい画像を選択します。

紅茶専門店、日本茶専門店ともに同じ作業を繰り返して完成です。

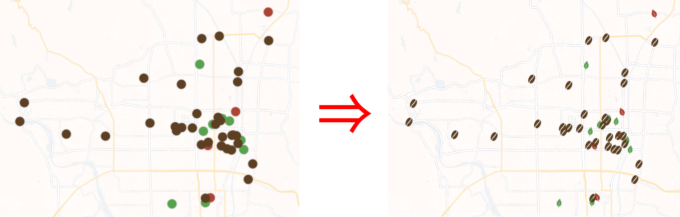
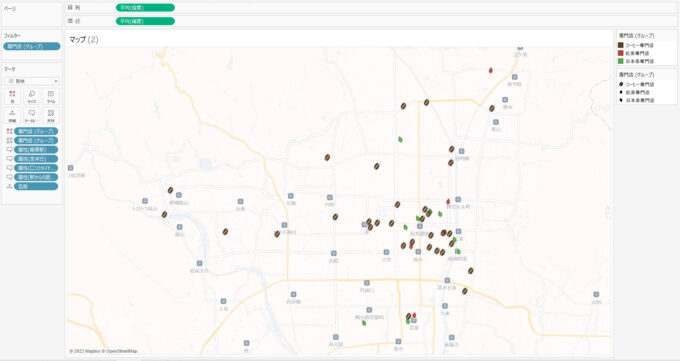
色の違いだけでも伝わらなくはないですが、マークの形状を各専門店の原料にしたことで、パッと見かわいいだけでなく、何がマークされているVizかも直感的に判断してもらえるものになったように思います。
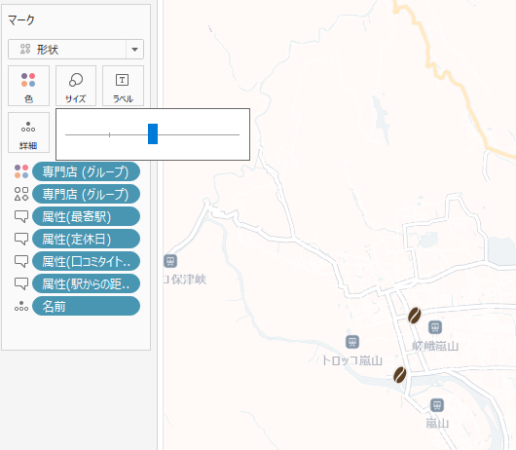
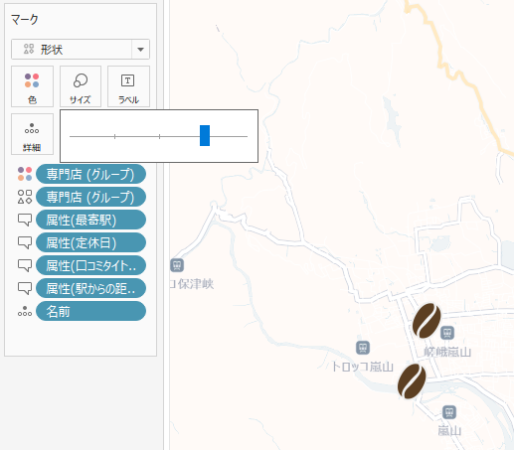
形状を変えたマークも「サイズ」で大きさを調節できます
上で用意する画像のサイズの話をしましたが、形状を変えたマークの表示サイズをカスタマイズすることもできます。
マークカードの「サイズ」をクリックします。

表示されたバーを動かしてお好きなサイズに変更しましょう。

複数マークの形状を一気に狙い通りに変更することもできます
今回は数も3つと少なかったうえ、コーヒー豆をどっちにしようか迷った(細かいところが微妙に違うんですよ。笑)ので1つずつ設定しましたが、右下の「パレットの割り当て」をクリックすると複数のマークを一気に設定することもできます。
パレットの割り当ては基本的に自動ですが、事前準備にちょっと気をつけるだけで狙い通りに割り当てできるようになるようですよ。
そのための準備については、Tabjo会長のkayoさん(@kayo_chang)が以下2021年のアドベントカレンダーにて書いてくださっていましたので、実践の際はわたしも参考にさせていただきます。
Tableau Tips * Tabjo Advent Calendar 2021~day2 : たくさんのカスタム形状を一気に設定する方法!
手軽にVizにオリジナリティを+ マークの形状カスタマイズ
わたしの場合、画像をどれにしようか迷うところはありましたが設定は何も戸惑うことなくスムーズにできました。
こういうオリジナリティを出せるカンタンな小技は大好きですので、これからも見つけたら随時紹介させていただきます。
お楽しみに!