こんばんは。あき(@aki_smomo)です。
本記事は、Tableau Tips * Tabjo Advent Calendar 2023 – Day5 を担当させていただきます。
BACK 2 Viz BASICSのはじめかた・楽しみかたを書かせていただいた昨年にひきつづき、5番目をゲットしました笑
今年はこの1年試行錯誤している「Vizのあか抜け」について書かせていただきます。
Vizがあか抜けるTips3つ
Vizだけに留まらず、デザインに関する情報はたくさんありますが、わたしが気をつけているのは「色、整列、すきま」の3つだけです。
なぜなら、ほんのちょっとした心がけで大きく変わったと感じたからです。
Vizがあか抜ける【色】
基本中の基本なのですが、特に初心者のころはつい、無意味にカラフルを目指してしまっておりました。
こんな風に。

https://public.tableau.com/app/profile/aki.smomo/viz/6Viz_16524565293330/sheet4
統一感のない色使いは見る人にとってストレスだし、パッと見て、どこをどう見ればよいのか判断しづらいですよね。
この1年、色を使うときは統一感を出すよう心がけていました。
統一感を出すとは
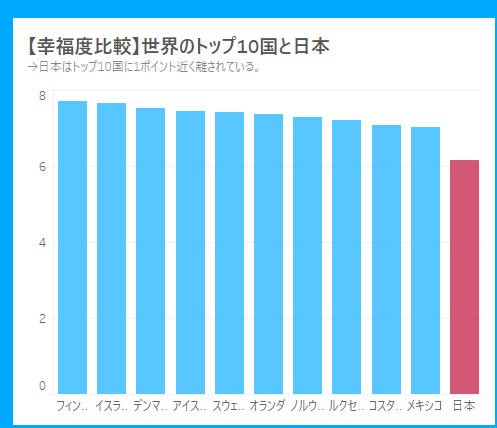
青系、赤系など色そのものを同じ系統でそろえることや、
彩度やコントラストと呼ばれる濃さ、明るさをそろえることを指します。
それだけで全体がまとまって見える=あか抜けます。
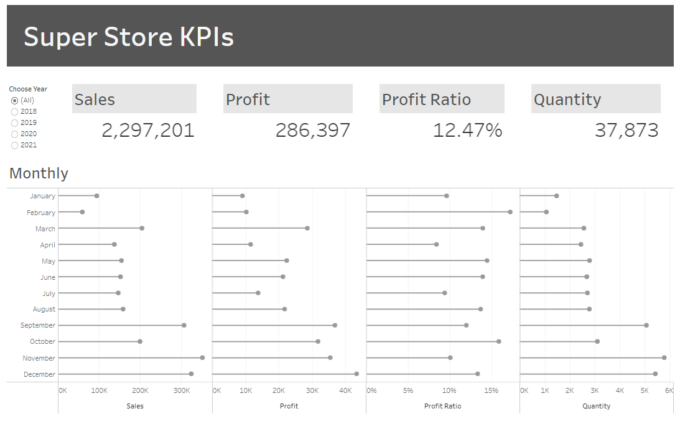
「究極はモノトーンのコントラストで作れること」と、KT動画で見ましたのでわたしもチャレンジしました。
色数の少なさが怖くなくなりました。笑
色使いでデータの中身を主張する
Tableau Publicを見るとやっている方も多いので、Vizを印象づけるのに有効な作戦じゃないかと思っています。
例えば、クリスマスに関するデータを扱ったVizならクリスマスカラーを使うなど、データの内容に合わせたカラーリングにすることです。
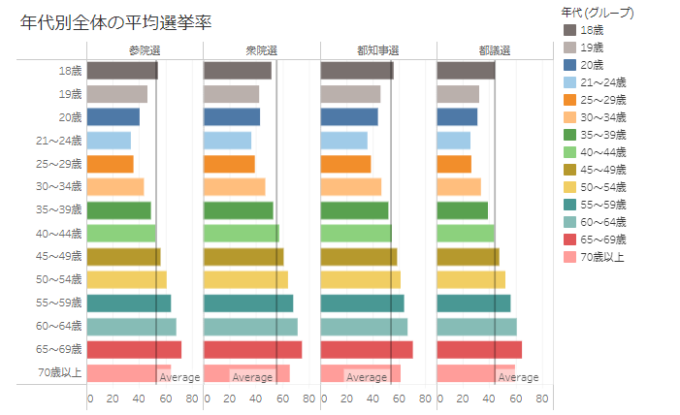
わたしもひとつ、作ってみました。

使ったデータは、中国の春節という旧正月シーズンの年別国内旅行人数です。
2023年はコロナ禍前の2019年くらいまで人数が回復してきたということを可視化すべく、コロナ禍中の2020~2022年は目立たないようグレーにしました。
黄色と赤の線グラフと背景の色は、
春節のカラーを検索し、それぞれカラーコードを設定しました。

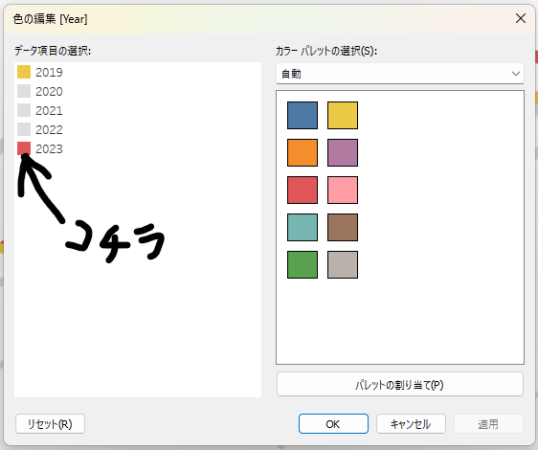
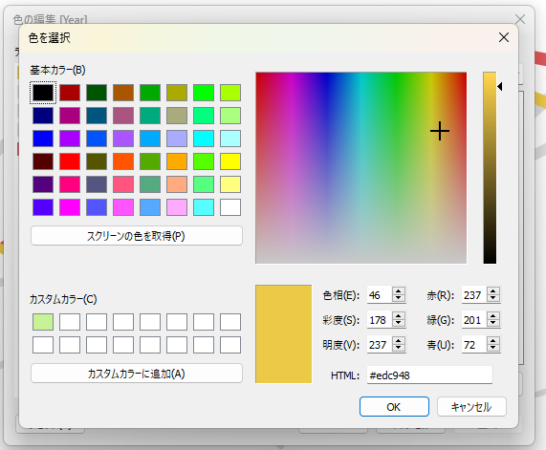
Tableauはデフォルトのカラーパレットが充実していますが、「色の編集」を開いて割り当てられている各色をダブルクリックすると、カラーコードを入れるなど自由に色を設定できます。

ちなみにカラーは、「春節 色 カラーコード」など単純なワードで検索して見つけたカラーコードを使っています。
Web上にあるもののカラーコードは、「ColorPick Eyedropper」というChromeの拡張機能でサルベージします。
Vizがあか抜ける【整列】
2つ目は「整列」です。
縦・横をきれいにそろえることは、シャツにアイロンをかけるようなものだと思いました。
揃える、整える
テキストの寄せ方向、グラフの置き方をそろえるだけでかなり整う=あか抜けます。
人間は、いろんな方向、いろんなところに置かれているものを見ると目の動きが忙しくなり、肝心の内容に集中できません。
内容に集中してもらうためにも、整理整頓はマストです。
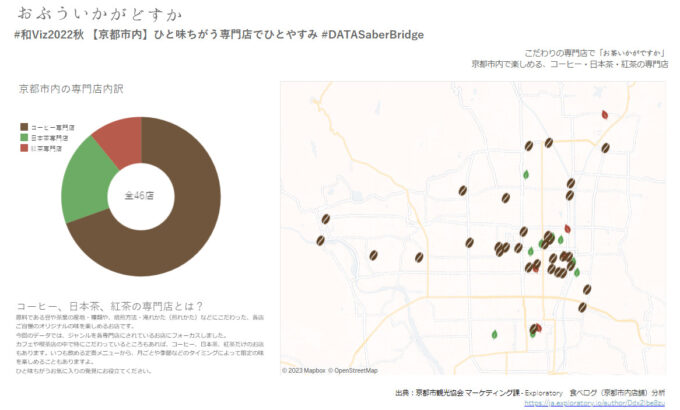
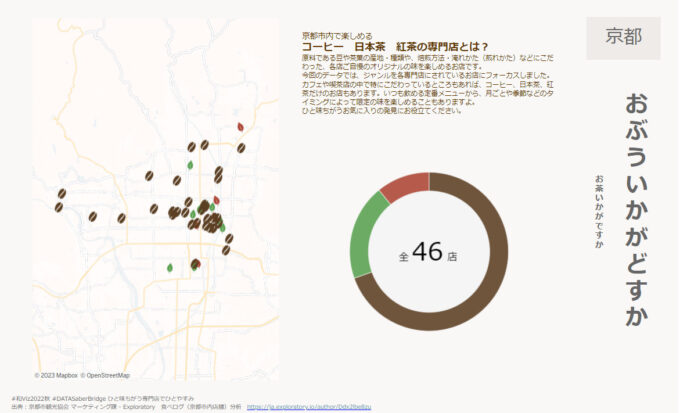
上のVizを、昨年のDATA Saber Bridgeのイベントにて、Viz Of The Dayを何度も受賞されているChiakiさん(@ishiaki_tab)がMakeoverしてくださいました!
わたしが「揃える」ことに目覚めたVizです。
数字を使ってカンタン配置
揃える、整えるについて、おまけです。
マウスを器用に使えない、目視でぴったり揃えるのはかなり難しい、ですよね。
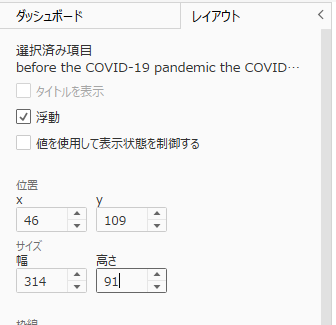
大きさは、Width(幅)やHeight(高さ)のサイズを同じにするだけで、カンタンに揃えることができます。
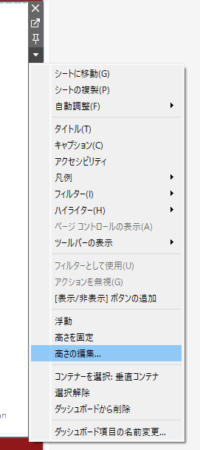
タイルの場合は、シートのオプションメニューから(以下)

浮動の場合は、左のレイアウトに数字を直接入力できます(以下)。

位置(XとY)をさわると浮動もそろえて並べることができます。
マウスでは難しい微調整に重宝します。
Vizがあか抜ける【すきま】
ぎゅうぎゅうに詰まったVizって、正直見づらいですよね。
普段から「すきま」に気をつけることで、Vizが見やすくなるだけでなく、あか抜けます。
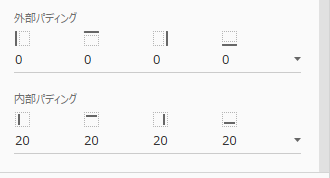
パディング
空間を贅沢に使うと、すっきりして見やすいのは明白ですよね。
わたしが必ず設定する、デフォルトパディングは以下です。

以下はダッシュボード全体のシート数が多く1個1個のグラフが小さいことから、ちょっと少なめの10に設定しましたが、白い枠の端とテキストの間にゆとりがあるため、ぎゅうぎゅうに見えません。

https://public.tableau.com/app/profile/aki.smomo/viz/GiveMeMoreVacations/DB
上の例でいうと、外部パディングを設定した場合は白い枠の外=水色の部分が広がります。
パディングを使ってVizが見づらくなるようなら、情報を詰め込みすぎている可能性あり。
パディングを減らすより情報を精査したほうがいいかも知れません。
パディングの話でわたしが印象に残っているのは、さかぴーさん(@unbosoms)です。
何かのイベントで、当時まだ「パディングこわい」だったわたしは20でも多いと思って見ていたなか、さかぴーさんは「30、いや40ぐらい取ってみてもいいかも」と話されていて「えー!この人、どうかしてる。。」と一気にファンになりました。
その後、Vizトークを開始されたので、実はわたしは第1回から聴いている筋金入りのVizトークファンでもあります。
本当にどうかしていてステキなので、是非みなさんも聴いてみてください。
Vizのあか抜けは絶対ではない、正解もない
この1年、Viz以外にもいろんなところでデザイン力を試されてきました。
悔しい思いもいっぱいしたけど、ものすごく上手くいったこと・効果的だったものもあります。
その中から、Tableau初心者の方も今すぐ試せるTips3つを紹介させていただきました。
来年はもうちょっと難しいテクニックをドヤれる自分になってみたいと思います。笑
みなさま引き続きお付き合いをよろしくお願いいたします!
ᔦᔧ✩𝕄𝕖𝕣𝕣𝕪 ℂ𝕙𝕣𝕚𝕤𝕥𝕞𝕒𝕤✩ᔦᔧ
[PR]デザインを磨くのにおすすめの1冊
紙、Web、Vizなどあらゆる媒体に応用可能な、普遍的なテクニックを演習しながら学べます。
わたしは自宅と会社に1冊ずつ置いていつでも手にとれるようにしています。
そのくらい、あると安心の1冊です。
ノンデザイナーズ・デザインブック
Robin Williams (著)
米谷 テツヤ, 小原 司 (監修, 翻訳)
吉川 典秀 (翻訳)